As a part of the state of Massachusetts web platform relaunch, I built a strategy and increased capacity for iterative, usability research to help inform design decisions. I outlined when to test, how to test, evaluation metrics, goals for diverse testing pools that mirrored state census information and recruitment methods
Collaborative Design with Multiple Parties
Mass.gov is the primary digital access point for Massachusetts residents to the three main branches of state government and over 50 agencies and departments. Creating one platform to satisfy the needs of a wide range of information and services was a substantial challenge.
As a lead designer, I worked directly with departments owning highly trafficked pages to collaboratively evaluate and design their online content and services. Collaborative design began with an analysis of their current traffic, review of customer online feedback, and interviews with team members who worked directly with constituents. For many departments, this initial design session was their first exposure to online analytics. During this session, I would lead the stakeholders in a collaborative review of their content priorities and constituent needs. Successive meetings would include iterative reviews of clickable prototypes.
I was tasked with identifying patterns among diverse content offerings and figuring out how to revise our tests to ensure our research and design strategy was effective. I was also responsible for designing a site structure that focused on cross referencing content and using it throughout multiple site sections. To do this, I drafted an Entity Reference Diagram for the site content database, which I used to efficiently track content planning alongside prototype development.
Recruitment and Testing Panel Creation
With a tight deadline to revamp a 250,000 page site, we had to begin with stakeholder collaboration. Our goal to conduct continuous testing and improvement was a key component of the Mass.gov digital strategy, as well. As social and civic services become increasingly interactive, it is more important than ever to ensure we are building public tools everyone can access.
Before users joined the old Mass.gov site, a voluntary sign up form was included to attract potential testers. An initial review of the volunteer pool revealed it disportionately represented white men with a modest to high household income. Because this was a public tool, we wanted to ensure we were inclusive in our approaches to feedback. I drafted a plan that mapped testing panel goals to census diversity and recommended approaches to fill gaps in our diversity through recruitment and partnerships with key departments serving women, non-native english speakers, elders, lower-income households, persons of color and persons with disabilities.
Before users joined the old Mass.gov site, a voluntary sign up form was included to attract potential testers. An initial review of the volunteer pool revealed it disportionately represented white men with a modest to high household income. Because this was a public tool, we wanted to ensure we were inclusive in our approaches to feedback. I drafted a plan that mapped testing panel goals to census diversity and recommended approaches to fill gaps in our diversity through recruitment and partnerships with key departments serving women, non-native english speakers, elders, lower-income households, persons of color and persons with disabilities.
Additionally, I created a sustainable approach for internal management of a large testing panel pool by setting up tools such as a mailing list and templates to reach online groups quickly and often for frequent testing.
Inclusive & Equitable Design
To illustrate how important testing is to our team and stakeholders, I started testing key site templates with low vision volunteers from Perkins School for the Blind. For each onsite test, I brought a team mate from another discipline such as graphics, development, or leadership so they could learn from our users about the environmental and physical barriers to navigating our site with low or no vision.
Many of these insights led to immediately actionable adjustments, such as moving primary calls to action from the right side of the site to the left to ensure users with high zoom preferences did not miss important entry points to services. These tests helped the entire team gain perspective on designing for accessibility, and demonstrated the importance of creating a design that serves all of the public more effectively.
After completing mobile and desktop interviews and tests, I created a presentation that was delivered to our digital staff of over 40 members to help disseminate our findings and promote inclusive design decisions from all digital teams.
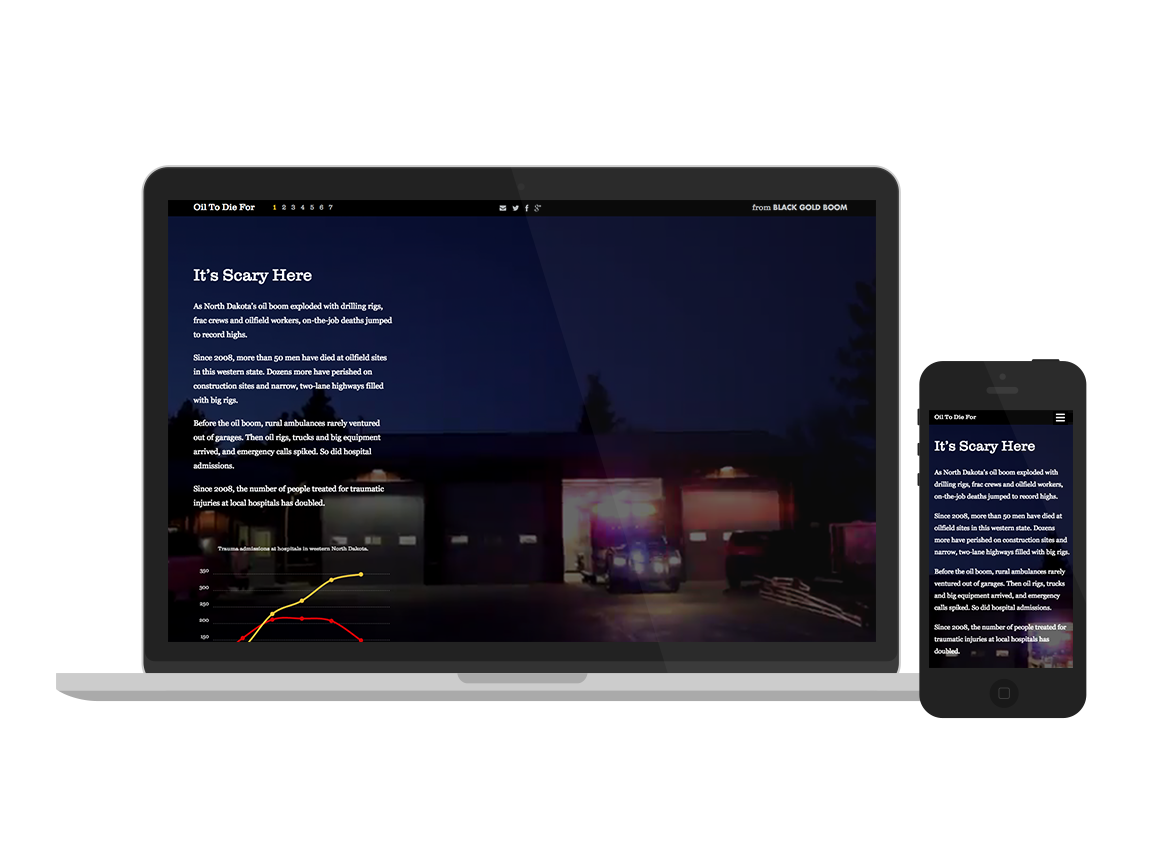
Example of updates made from testing insight.